Review xu hướng thiết kế Logo 2016
Logo là một trong những yếu tố quan trọng cấu thành nên hệ thống nhận diện thương hiệu (C.I.P) của mỗi doanh nghiệp. Nó không chỉ là hình ảnh đại diện của một công ty, một tổ chức, mà còn là một thông điệp họ muốn lan tỏa đến cộng đồng. Tại Việt Nam, khái niệm Logo đã dần trở lên quen thuộc và càng ngày các doanh nghiệp càng nhận thức được tầm quan trọng của việc xây dựng thương hiệu đối với sự phát triển chung của công ty. Như năm 2013, sau 50 năm sử dụng logo cũ, Vietcombank đã thay đổi một logo mới hoàn toàn và xây đựng một hệ thống nhận diện thương hiệu để phù hợp với các mảng kinh doanh mới và thị trường khách hàng rộng lớn, khó tính hơn.
Một logo có sự đầu tư, chăm chút, mang cá tính và bản sắc riêng sẽ tạo nên một vị thế về mặt hình ảnh cho doanh nghiệp để cạnh tranh công bằng với đối thủ và gây ấn tượng với người tiêu dùng. Dưới đây tôi sẽ tổng kết lại xu hướng thiết kế logo 2016 và cách nó được sử dụng thế nào.
Tóm tắt xu hướng logo năm 2016
-
Đơn giản hóa là chìa khóa, áp dụng trên mọi góc độ thiết kế.
-
Các font chữ không chân rõ ràng, dễ nhận biết.
-
Sử dụng các dạng hình học kết hợp trong thiết kế, đặc biệt là hình tròn.
-
Các biểu tượng cảm xúc (emoji) và biểu tượng đại diện (symbol) được áp dụng nhiều hơn.
-
Những từ khóa định hướng thiết kế nổi bật: cân đối khỏe mạnh, màu xanh lá cây, sức khỏe, hiện đại, sạch sẽ, văn hóa, retro, hand made
-
Phong cách thiết kế nổi bật: đan chồng (ombre), đường tròn, liên kết, gập đôi, vạt 2 góc, đường nối vô tận, nét đứt, dạng góc, huy hiệu hình khiên, lát cắt, hình mảng uốn, cụm từ bất định hình, cổ thư, dải lụa, nét sọc.
-
Xu hướng đang nổi lên: điểm tranh, logo dàn ngang, giàn không gian, điểm thành hình.
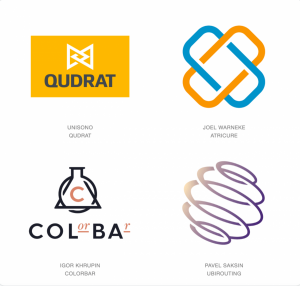
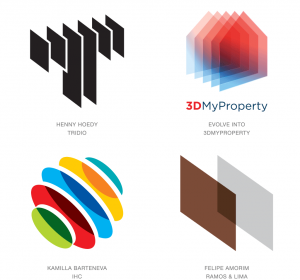
1. Đan Chồng (ombre)
Nhìn từ xa, những logo dạng này sẽ tạo ảo giác như dạng chuyển màu (gradient) nhưng thực ra nó là những bước ngắt màu thành từng mảng xếp đặt cạnh nhau từ đậm đến nhạt hay từ nhạt đến đậm. Dạng đan chồng này sẽ rất phù hợp khi nhà thiết kế muốn tạo một cảm giác có khối cho logo, nhưng chiếu theo thực tế ở Việt Nam thì logo kiểu này sẽ sớm bị đào thải vì gây khó khăn trong in ấn (nguy cơ lé màu rất cao). Tôi gợi ý bạn chỉ nên thiết kế logo theo hướng này nếu các mảng hoạt động của doanh nghiệp đó hầu hết là trên nền tảng máy tính (VD: báo chí online, các website buôn bán online…)
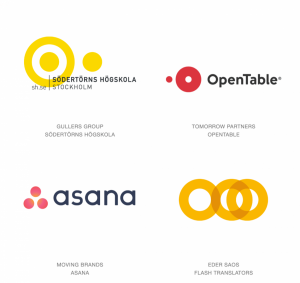
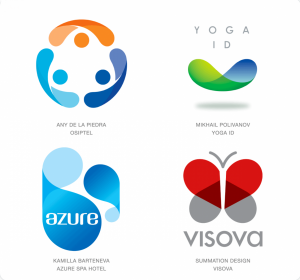
2. Đường Tròn
Hình tròn là biểu tượng của sự vô hạn, tập trung. Bạn có thể sử dụng một hoặc nhiều hình tròn nhưng phải cần sự tiết chế và có sự tương phản về kích thước nếu sử dụng nhiều hình tròn. Tùy vào cách nhà thiết kế sử dụng mà logo với các biểu tượng hình tròn có thể rất hiện đại, trẻ trung hoặc bất tử với thời gian.Thiết kế càng đơn giản thì hiệu quả càng cao vì sẽ rất tập trung và thống nhất, tạo nên sự chân phương cho thiết kế. Đồng thời, những logo thiết kế dạng này rất an toàn, phù hợp khi in ấn.
3. Liên kết
Liên kết thường biểu thị cho sự hợp tác, kết nối, nỗ lực chung. Nó cũng tạo nên sự thú vị về mặt hình ảnh khi khiến mắt của người xem vô thức muốn nối dính các đường để tạo thành một biểu tượng kín. Đối với các thiết kế kiểu liên kết này thì thứ mà các nhà thiết kế cần phải quan tâm là khoảng hở giữa các đường nối. Bạn cần phải thử nghiệm độ dài khoảng hở khi logo ở kích thước tối thiểu. Vì nếu không, ý định tạo những đường nối tiếp vô hình ban đầu của bạn sẽ bị hủy hoại khi in ấn.
Ấn tượng đầu tiên khi nhìn các logo dạng này là cảm giác như một tờ giấy cứng được gập lại. So với Ombre thì đây là cách tạo cảm giác có khối an toàn hơn khi in ấn vì màu sắc được giới hạn lại. Bạn có thể tạo được một hình ảnh nhiều chi tiết sinh động chỉ với rất ít màu sắc thế này. Tôi gợi ý bạn có thể sử dụng cách thiết kế này cho các doanh nghiệp, tổ chức cần thể hiện sự mạnh mẽ, vững chãi, nghiêm túc (VD: các công ty xây dựng, kiến trúc, các doanh nghiệp chuyên về công nghiệp nặng…)
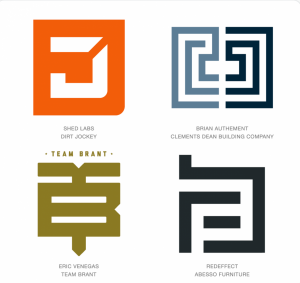
5. Vạt 2 góc
Việc tạo khung để bọc quanh phần chữ tên của công ty là một cách hay khi thiết kế cho các công ty muốn đem rất nhiều chữ vào logo. Việc vạt xéo 2 góc của khung là một cách để tỉa tót, tạo thêm giá trị về mặt thẩm mỹ. Hình dạng này cũng là một cách tốt để tạo nên sự liên quan khi áp dụng vào làm danh thiếp của công ty. Tùy vào cách sử dụng font chữ, màu sắc mà logo dạng này có thể linh động thay đổi rất phù hợp.
6. Đường nối vô tận
Điểm bắt đầu cũng là nơi kết thúc, nối liền thành một đường không đứt đoạn khiến mắt người xem cảm thấy thú vị, như bị thôi miên và rất quyến rũ thị giác. Khi làm logo dạng này, người thiết kế thường bắt đầu với hình số 8, rồi phát triển lên cao hơn so với hình dáng nguyên thủy của nó. Logo kiểu này sẽ rất phù hợp cho các doanh nghiệp chuyên về giáo dục, công ty thiết kế (VD: các trung tâm Anh ngữ, công ty chuyên về giải pháp in ấn, đồ họa…)
7. Nét đứt
Kĩ thuật sử dụng nét đứt này tạo nên một cảm giác retro cho logo. Các nét đứt có thể đại diện cho sự chuyển động, đường biên, hướng đi, các thành tố vô hình hoặc xuyên thấu, đồng thời nó cũng tạo nên tính phân cấp trong logo. Tôi sẽ gợi ý cho bạn áp dụng kĩ thuật thiết kế logo kiểu này khi thiết kế thương hiệu cho ngành F&B (Food & Beverage). Đơn giản vì kĩ thuật này rất hợp để áp dụng khi thiết kế menu, tạo nên tính thông nhất cho cả bộ nhận diện thương hiệu.
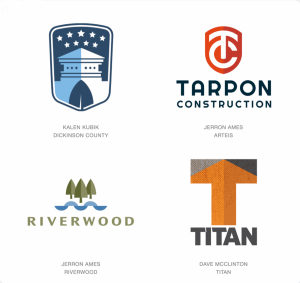
8. Dạng góc
Thay vì vẽ một hình tứ giác hoàn chỉnh thì chỉ cần 4 góc vuông là đủ để tạo sự liên tưởng cho người nhìn. Dạng góc cũng là biểu tượng cho dấu ngoặc khi chúng ta muốn lôi kéo sự chú ý của người xem vào nội dung bên trong. Nó gửi đến thông điệp mô tả sự công bằng trong hợp tác và sự thống nhất các nỗ lực. Tôi gợi ý bạn có thể áp dụng logo dạng này đối với các công ty nhiều thành viên sáng lập, muốn tỏ rõ cho khách hàng thấy sự đồng lòng của tập thể, tổ chức. Ngoài ra, tùy theo góc nhìn và số lượng sử dụng, dạng góc có thể thể hiện sự lên xuống (phát triển) và thể hiện sự chuyển động.
9. Huy hiệu hình khiên
Một hình dạng khác gợi nên cảm giác retro cho logo là hình khiên. Đối với người phương Tây thì hình dạng này khiến họ liên tưởng đến gia huy của dòng họ, tấm khiên của các hiệp sĩ, một thứ gì đó cổ điển,mạnh mẽ và dễ nhớ. Ở Việt Nam, hình dạng khiên không mấy phổ biến trừ các logo của trường học hoặc đoàn hội. Hãy nhớ nguyên tắc đơn giản hóa mọi thứ, bỏ bớt các chi tiết rườm rà, tạo nên độ tương phản giữa đường nét với nhau để logo thiết kế của bạn có vẻ ngoài hiện đại, hợp thời hơn.
10. Lát cắt
Phương pháp chụp cắt lớp cho phép các bác sĩ có thể nhìn được từng phần riêng rẽ trên cơ thể con người. Và giờ đây đến lượt các designer ứng dụng kĩ thuật trên để tạo khối các logo. Khi thiết kế logo dạng này, bạn cần điều chỉnh các lát cắt cho phù hợp với luật phối cảnh, cộng thêm vào chút kỹ thuật đồ họa để chúng trông quyến rũ hơn. Tất nhiên, dù các lát cắt của bạn là màu đặc, mờ đục hay trong suốt thì kết quả là bạn sẽ có một mẫu logo phô bày cấu tạo rõ ràng dưới con mắt người thưởng lãm.
11. Hình mảng uốn
Kiểu thiết kế này trở nên khá phổ biến trong những năm gần đây. Nó mang lại một cảm giác khá nữ tính, trong suốt, và mềm mại. Tôi không khuyến khích các khách hàng hoặc đồng nghiệp đi theo kiểu thiết kế này vì nó có thể sẽ mau lỗi thời. Nhưng nếu bạn vẫn thích thì tôi gợi ý bạn có thể sử dụng dạng logo này cho các doanh nghiệp liên quan về các ngành dịch vụ khách hàng.
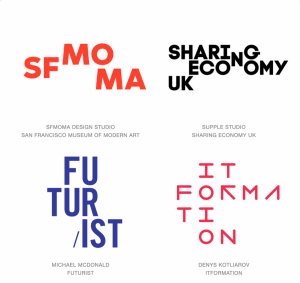
12. Cụm từ bất định
Đây là một kĩ thuật thiết kế khá mạo hiểm và táo bạo. Nó đòi hỏi người thiết kế và chủ đầu tư phải làm việc rất kĩ càng về cách ngắt từng từ trong cả cụm như thế nào, để có thể truyền tải thông điệp đến khách hàng chuyên biệt một cách đúng đắn. Nếu làm tốt thì các logo dạng này sẽ gây được ấn tượng rất mạnh, khơi dậy sự thích thú, tò mò của khách hàng.
13. Cổ thư
Hình vuông và hình tròn có vị trí đặc biệt trong tâm trí của các nhà thiết kế. Chúng là những hình rất hiệu quả cho designer truyền tải các ý tưởng của mình. Hạn chế của những hình này chính nó có hơi phổ biến. Vậy nên, việc lồng chữ vào hình vuông lấy cảm hứng từ các kí tự chữ tiếng Hán sẽ tạo ra một hướng thiết kế mới khá thử thách cho các nhà thiết kế vì lúc này logo không chỉ phải đẩm bảo tính biểu tượng rõ ràng mà nó còn cần phải dễ đọc.
14. Dải lụa
Đây là một trong những kiểu logo rất trừu tượng đối với người nhìn. Bạn đừng mong đợi khách hàng sẽ nắm bắt được ý nghĩa của dạng logo này chỉ dựa vào cái nhìn thoáng qua. Các logo dạng này thường được dùng để truyền tải tính linh hoạt và nó thường được tạo ra do kết hợp các concept biểu tượng lại và chắt lọc ra thành một thứ gì đó riêng biệt.
15. Nét sọc
Trong tất cả các đơn vị cấu thành của thiết kế, nhịp điệu là một trong những thành tố dễ bị hiểu sai nhất. Nó thường mô tả sự lặp lại của âm thanh hoặc chuyển động. Sử dụng nhịp cho các nét sọc sẽ giúp nhà thiết kế xây dựng được bề mặt trong suốt, một yếu tố giúp logo liên kết. Ngoài ra, sự thống nhất giữa các chi tiết của dạng logo nét này có được là do sự nhất quán về khoảng cách và bề rộng. Khi sử dụng logo dạng nét kiểu này thì thông điệp mà doanh nghiệp muốn gửi tới khách hàng chính là sự đồng nhất.